tomcat
python兼职
newman
lua __newindex
emmc
文学
cloud alibaba
虚拟设备
渲染
eSIM
GcPDF
数据介绍
Linux虚拟主机
433MHz自发电无线控制器
创客DIY
事件相关定位
通信原理
思维
概率图
sqlite3
vue3.js
2024/4/11 19:17:21Vue3模块找不到问题解决:找不到模块‘vue ‘。你的意思是将“模块解决方案”选项设置为“节点”,还是添加ali
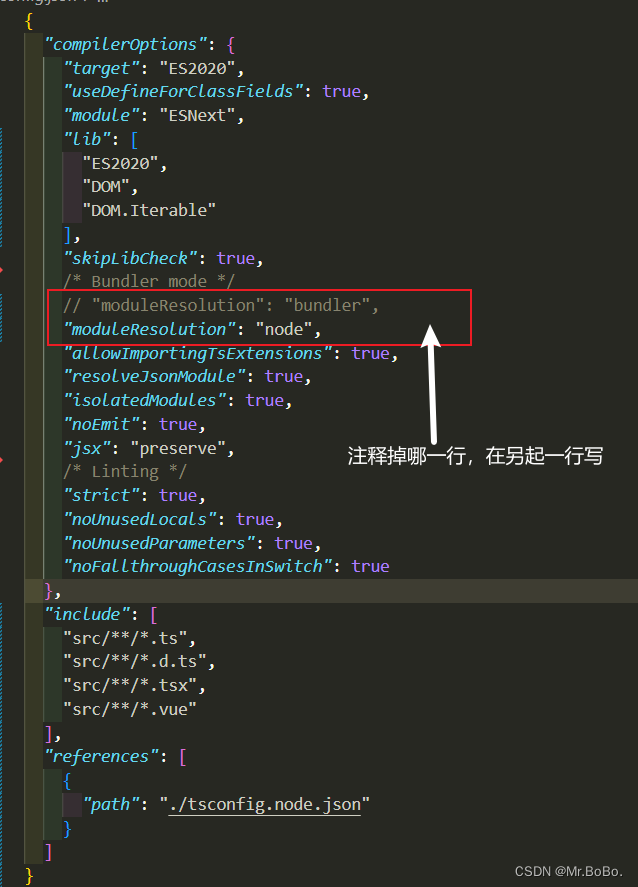
Vue3 vite 项目引入 vue 报错 Cannot find module ‘vue‘. Did you mean to set the ‘moduleResolution‘ option to ‘node‘, or to add ali 在项目中找到 tsconfig.json 文件
找到配置项里的 "moduleResolution": "bundler", 将其改成 &q…
vue3中keep-alive的使用及结合transition使用
正确用法
在组件中使用(这里结合了 transition 内置动画组件 )
<template><div class"layout clearfix"><router-view v-slot"{ Component, route }"><transition name"fade-transform" mode"…
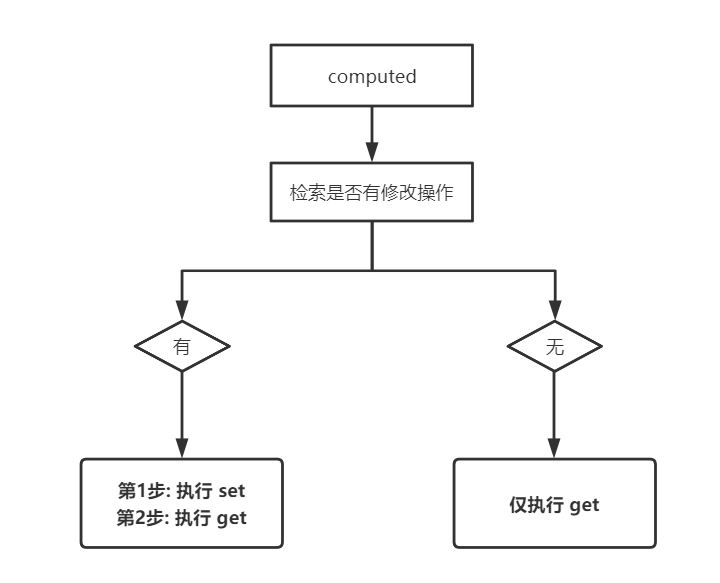
Vue3 - computed 计算属性(详细教程)
简介 相信大家在 Vue2 中已经领略到了其功能,不再过多赘述了。 计算属性处理一些复杂的运算非常合适,对于任何包含响应式数据的复杂逻辑的表达式,都建议使用计算属性来完成,而不是臃肿的在模板中直接书写。
回忆 Vue2
先来看个 …
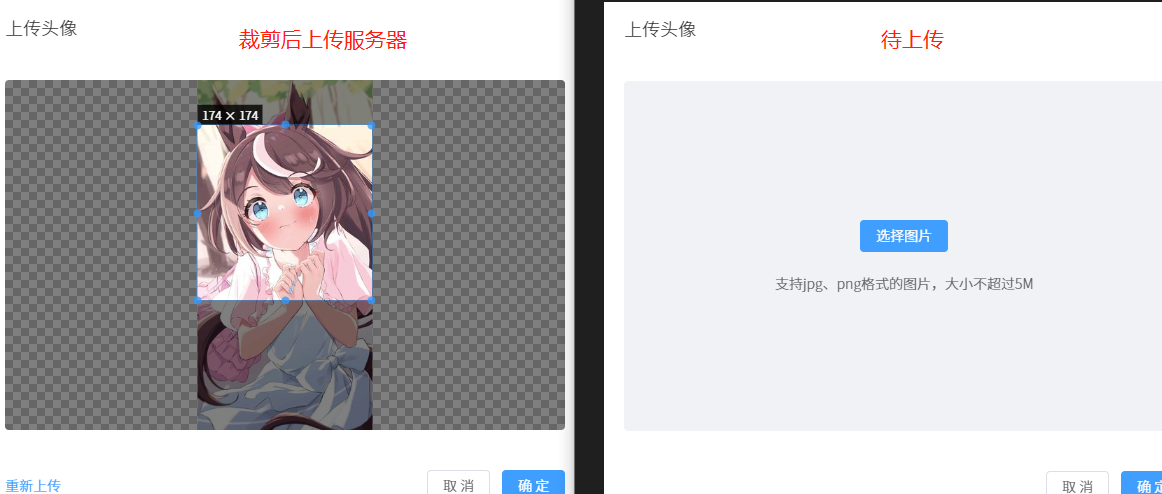
vue3 - 超详细头像裁剪并上传到服务器,支持按照自定义比例裁切图片效果组件插件(详细示例源码教程,一键复制运行开箱即用)
效果图 大部分都贼难用,而且全是bug。。并且很少有 vue3的,全是 vue2。。 本博客实现了在 vue3.js 项目中,实现图像上传后并按一定的比例进行裁剪的示例功能源码,支持各种参数、样式修改,
示例有 Element Plus + Vue3.js 版本,也有纯 Vue3.js 版本(无 UI 框架搭配),按…
Vue3 - 全局指令(详细教程)
前言 咱们在真实项目开发中,其实有很多指令都是通用的。我们绝对不可能去每个页面都定义一次,这样不仅写起来困难,维护起来更是困难,你想一下,假设稍微变点逻辑,你就需要翻阅好几个文件去改。 其实用法和局…
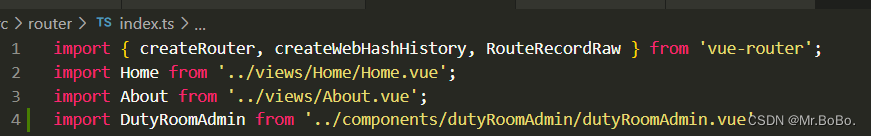
Vue3路由引入报错解决:无法找到模块“xxx.vue”的声明文件 xxx隐式拥有 “any“ 类型。
这类情况应该遇见过吧,这是因为 TypeScript只能理解 .ts 文件,无法理解 .vue 文件。 解决方法:在项目的根目录或者src文件夹下创建一个后辍为 文件名.d.ts 的文件,并写入一下内容:
declare module *.vue {import { …